Development
Contribution
As a game client engineer intern in Netease Game, I worked with the art designer and game designer in a game project.
Because of my experience in Art, Design and Programming, I am lucky to take part in every aspect of the game development, and also made some contributions in different degree,
like my improved scheme for skill display design and PVP matching interface, which are finally adopted by the design team.
As a programmer intern, I start understanding and learning about the previous framework by
reading code and taking notes in term of mind map. The pictures below are some of my notes.

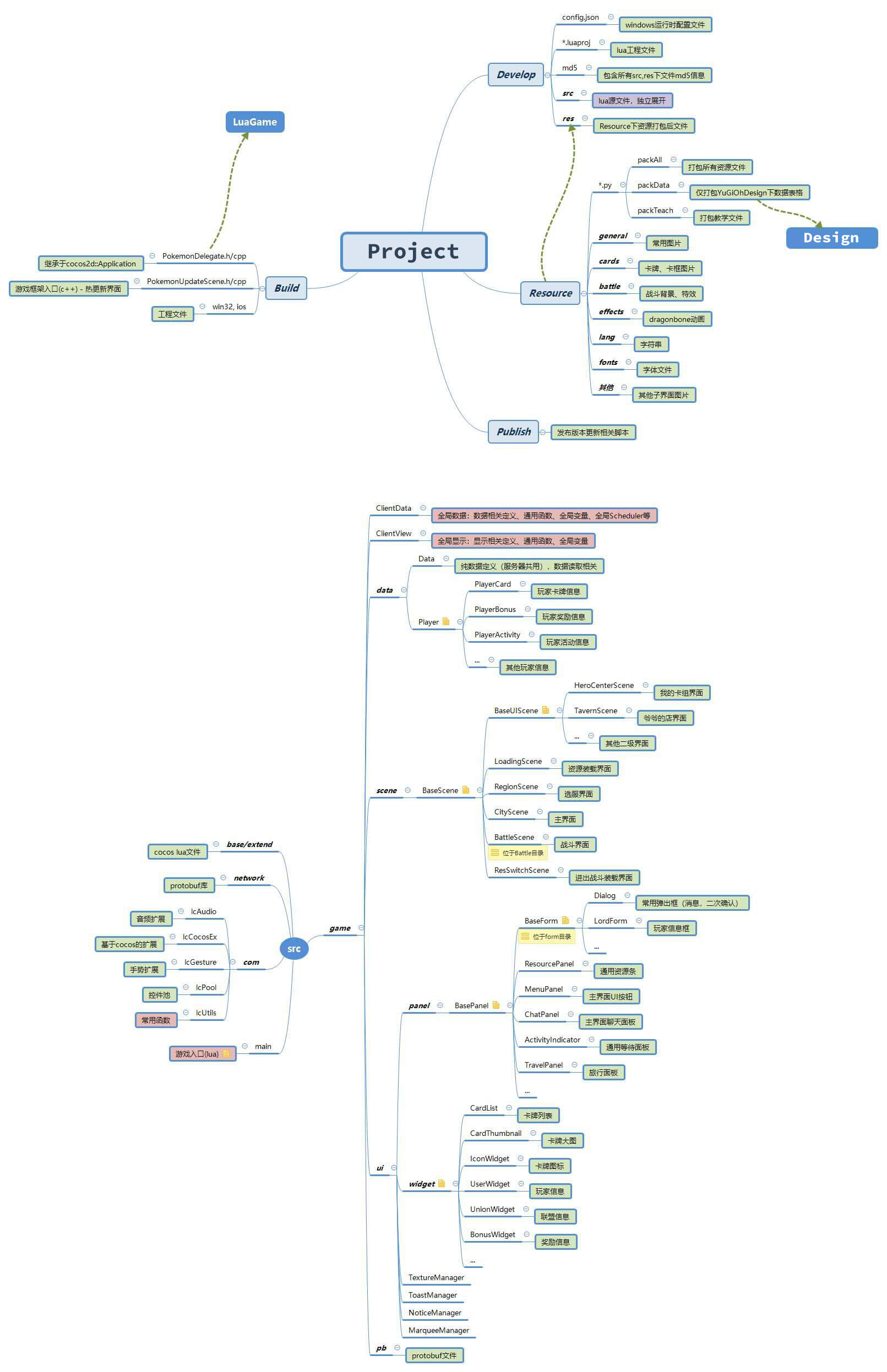
The main code structure in the project

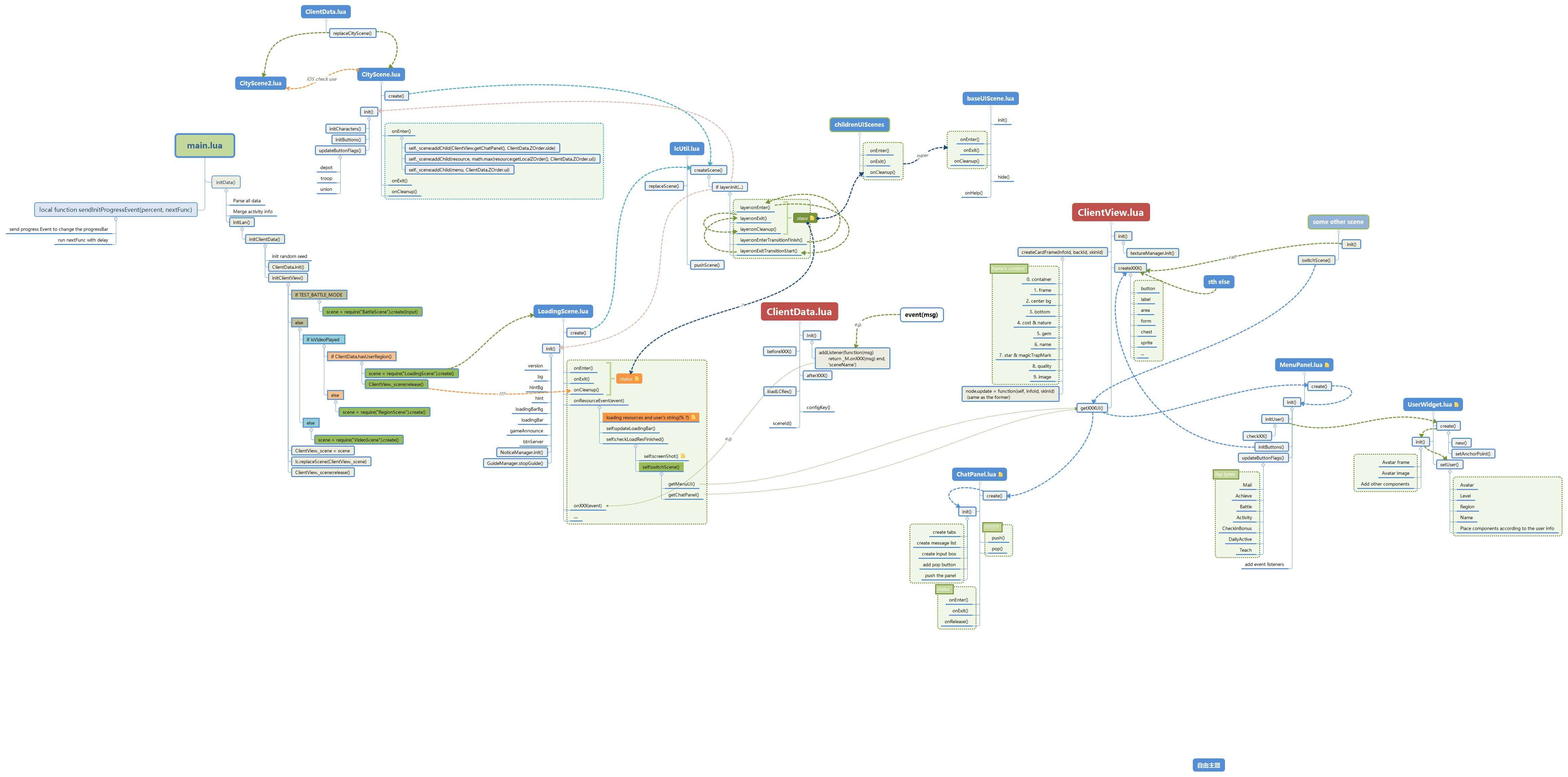
The logic map of main.lua file.

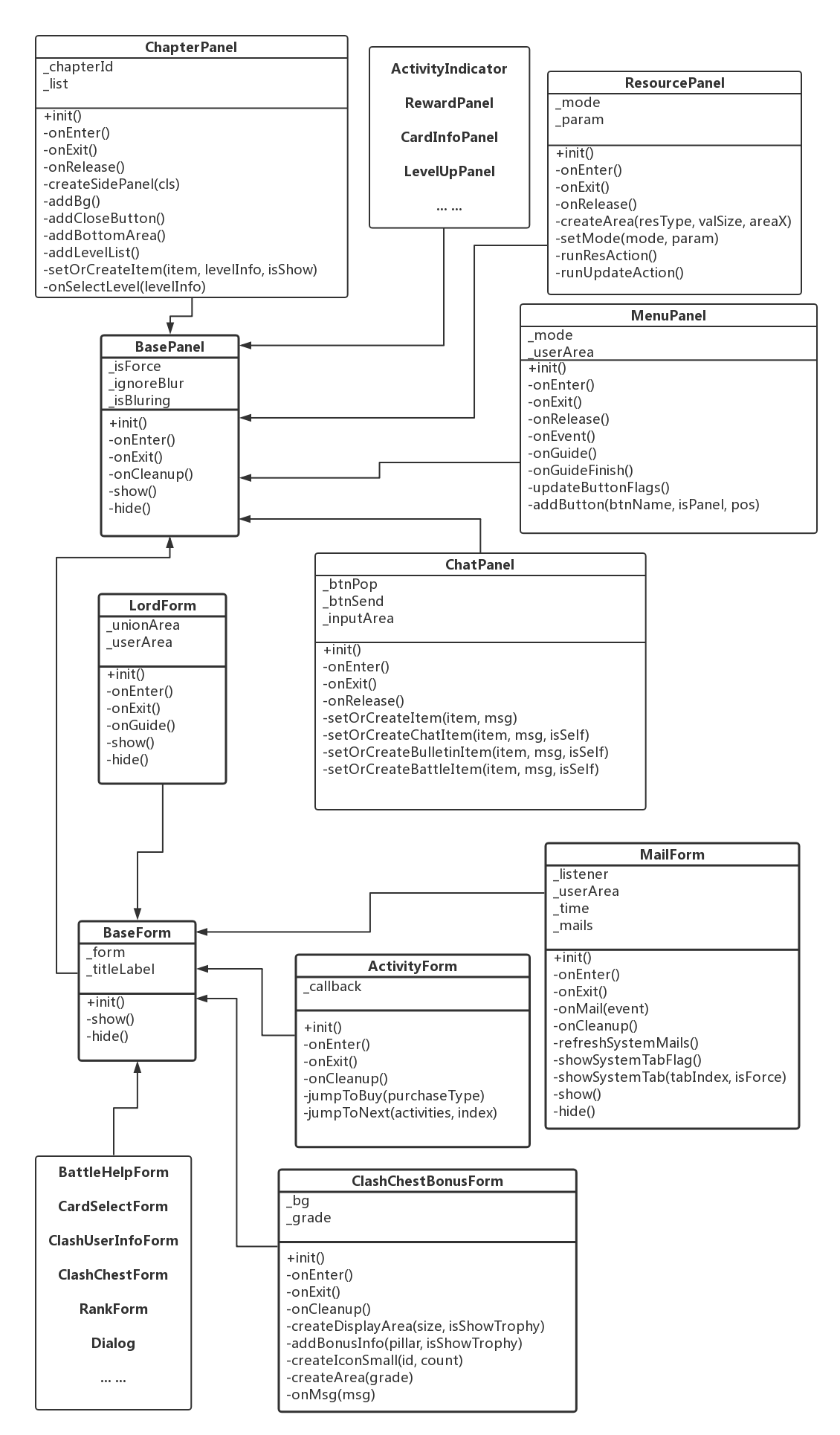
The UML graph of BasePanel Class, which is the base class of other UI panels in this game.

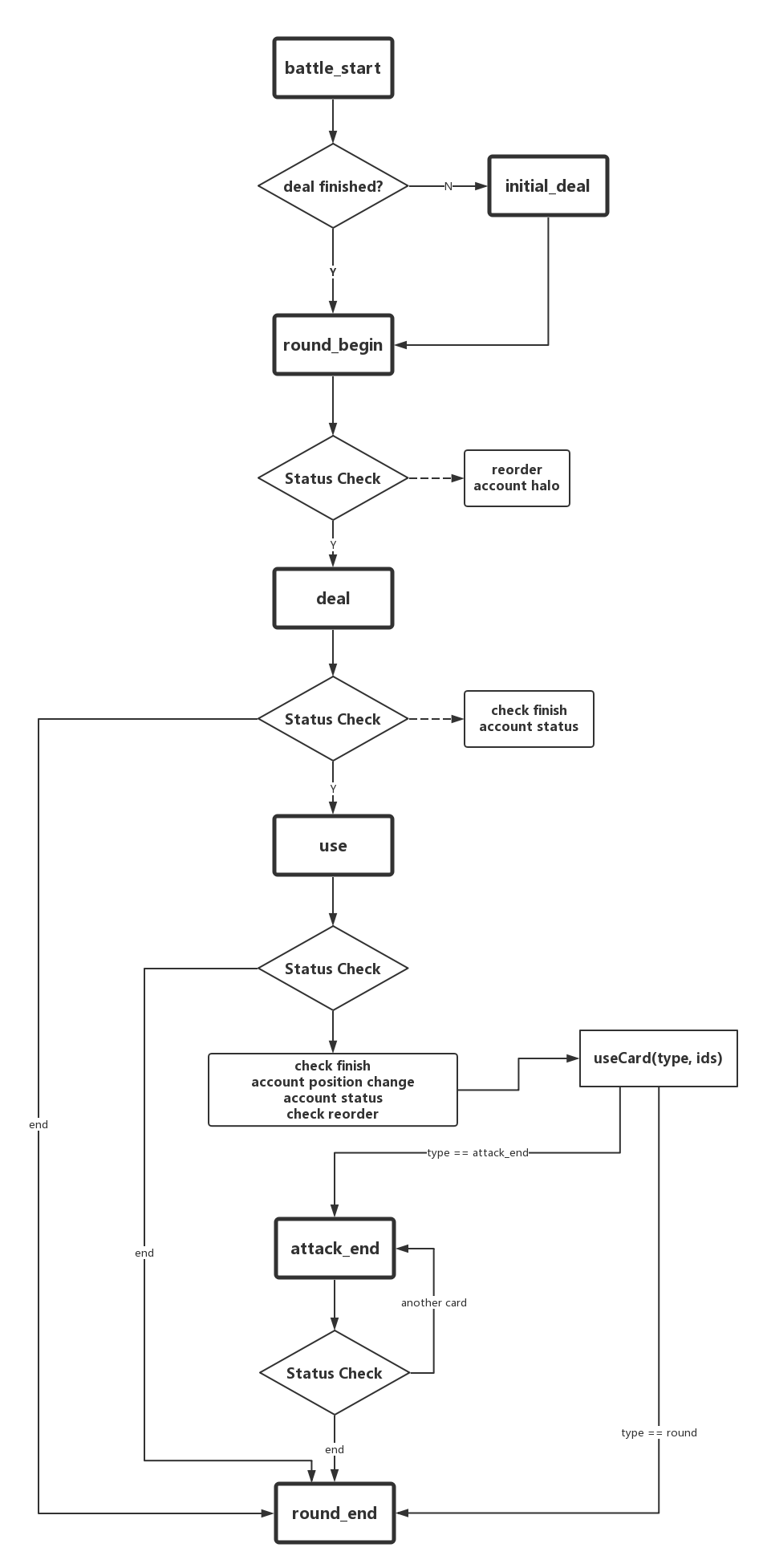
The single round in battle's FSM flow graph. After one event was triggered, program will excute another check on the status.